INFORMATION How to create Pause Screen in UE4 READ HERE - Welcome to the blog
New Home Design Minimalist, you come to this blog with the intention to find news about INFORMATION How to create Pause Screen in UE4 READ HERE, I have it available to you as well as possible with the hope you are satisfied with the article that we serve, we also discussed about the house from the outside design to inside the house, which is certainly beautiful enough to be in view and owned, ok please read bahsan us this time.
Articles on :
INFORMATION How to create Pause Screen in UE4 READ HERE
Article link :
INFORMATION How to create Pause Screen in UE4 READ HERE
Article 3D Game,
Article 3d games,
Article adobe photoshop,
Article anchor points,
Article colours,
Article design,
Article edit,
Article Epic Games,
Article Game,
Article game design,
Article Game Development,
Article gaming,
Article NVIDIA,
Article textures,
Article UE4,
Article Unreal,
Article Unreal Engine 4,
You can also see our article on:
INFORMATION How to create Pause Screen in UE4 READ HERE
 |
| This image shows a finished Paused screen. |
Step 1:
Before you open Unreal Engine go to http://www.dafont.com/ for download a font suitable for your game. One you download extract the file and installed ttf file. Copy the ttf file and paste in C:\Program Files(Program Files (x86))\Unreal Engine(Epic Games)\4.5(engine version)\Engine\Content\Slate\Fonts
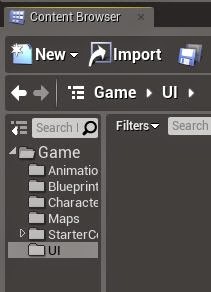
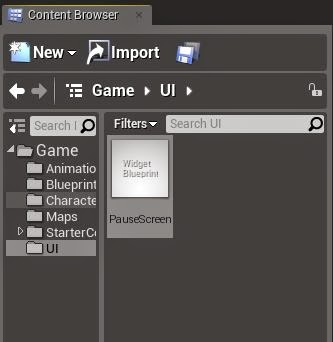
After when you installed font open Unreal Engine. Content Browser is located in folder “Game” create new folder for User interface screens call it “UI”. In UI folder press right mouse bottom and select “User Interface” option then select “Widget Blueprint” in order to save press right click on widget blueprint and select save. Then double click on the widget blueprint to enter to edit menu.
 |
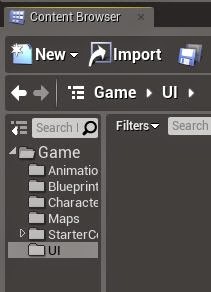
| This image show where you should create folder for User Interface. |
 |
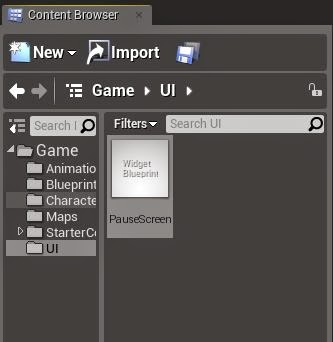
| This image shows where you should create Widget Blueprint. |
Step 2:
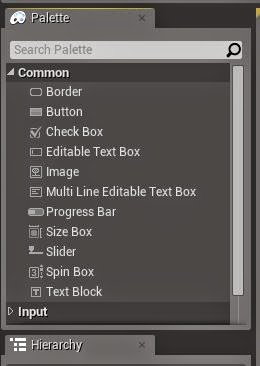
On left top corner of the screen there is a folder called “Palette” expand “Common” select “Text Box” hold and drag on canvas or you can hold and drag on canvas under [Root] but make sure that you put on canvas.
 |
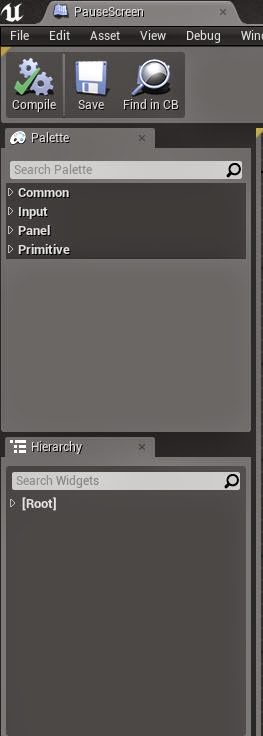
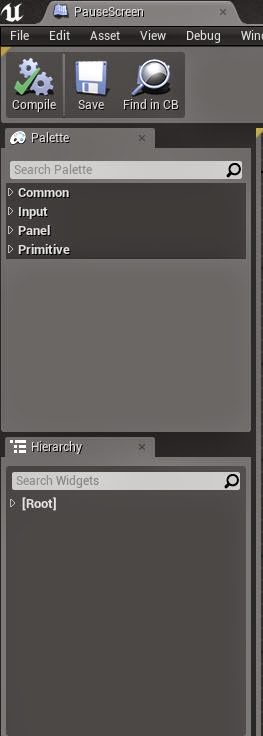
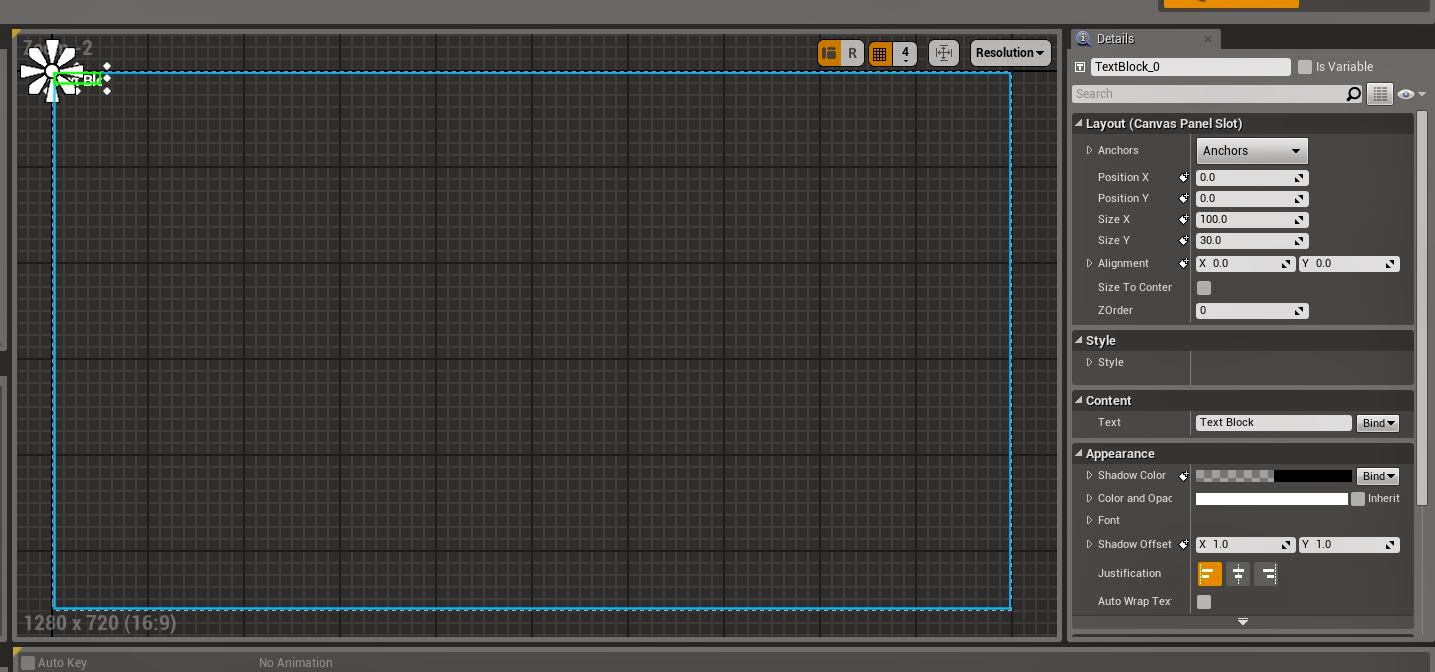
| This image shows Pause Screen editor. |
 |
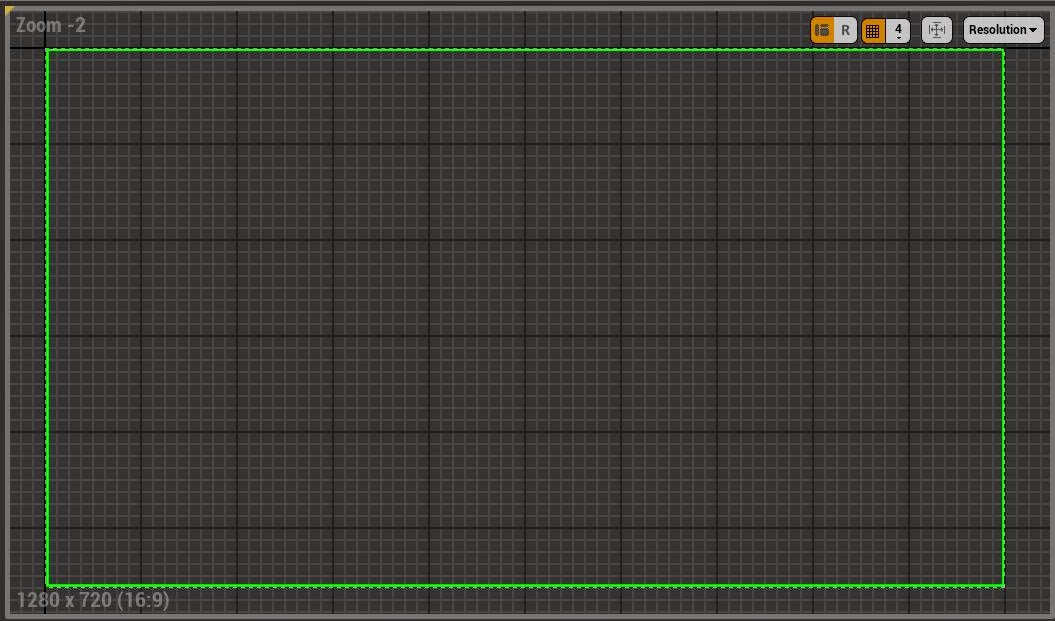
| This image shows canvas for screen. |
Steps 3:
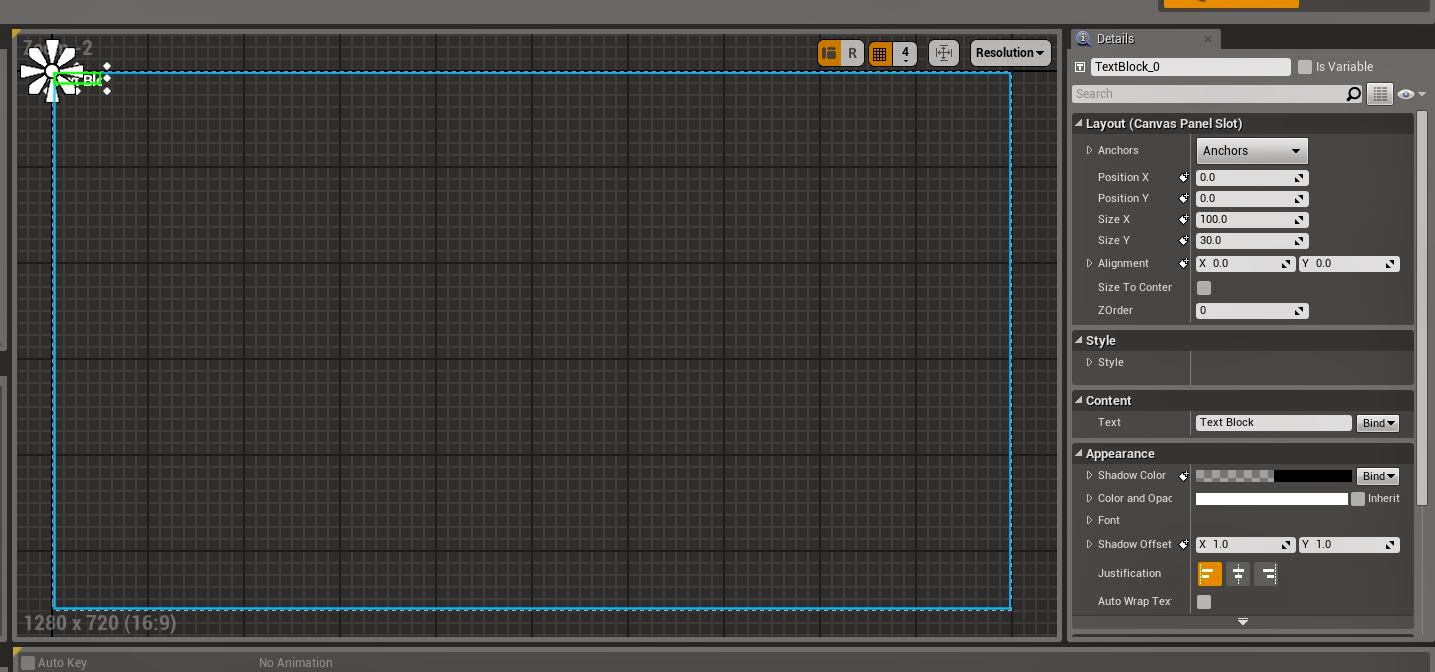
If you select text box then on the top right side of User Interface editor you can see “Details” options. Chose “Layout (Canvas Panel Slot) and press on Anchors and choose the middle. You can mess around and change “Style”, “Appearance” and other options. In “Content” option you can type the heading of your title.
 |
| This image shows options for Pause Screen. |
 |
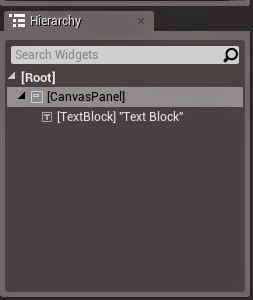
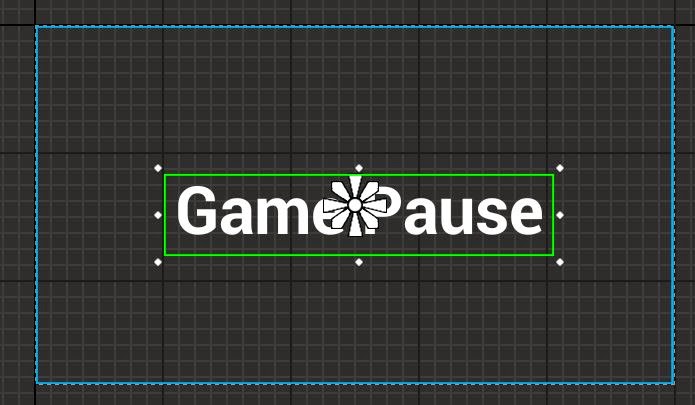
| This image show Text Block applied on canvas. |
 |
This image shows Text Block operation.
|
 |
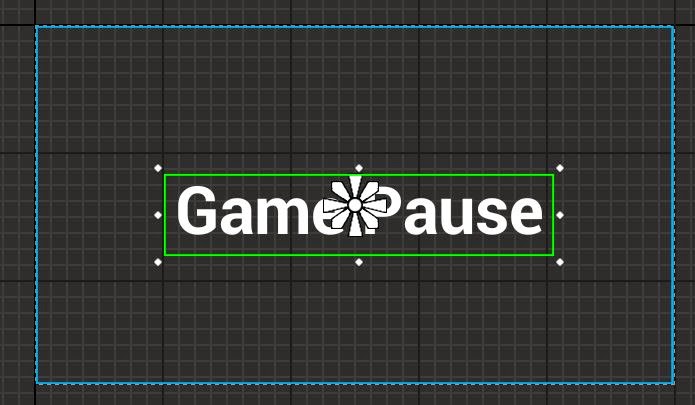
| This image shows text applied on canvas. |
 |
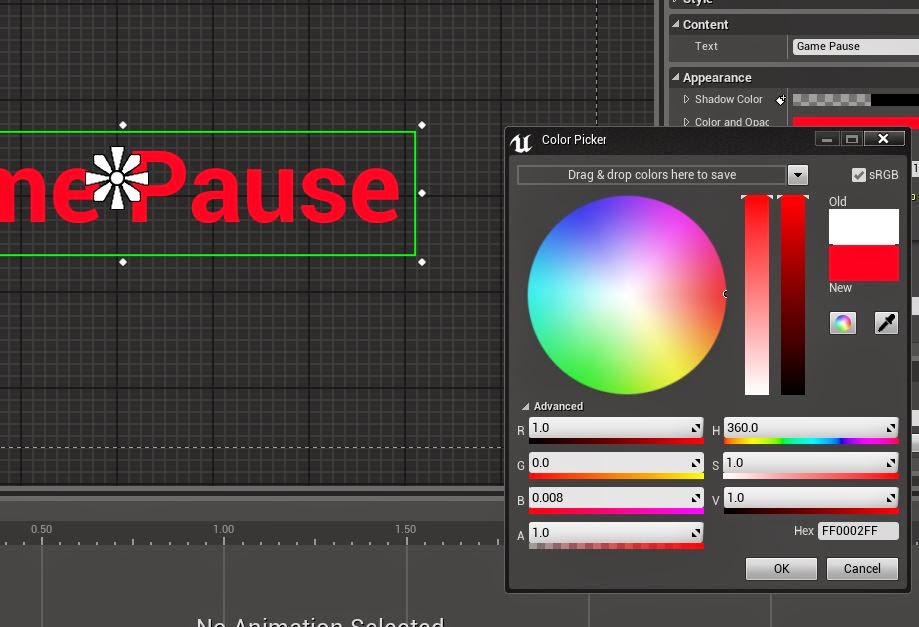
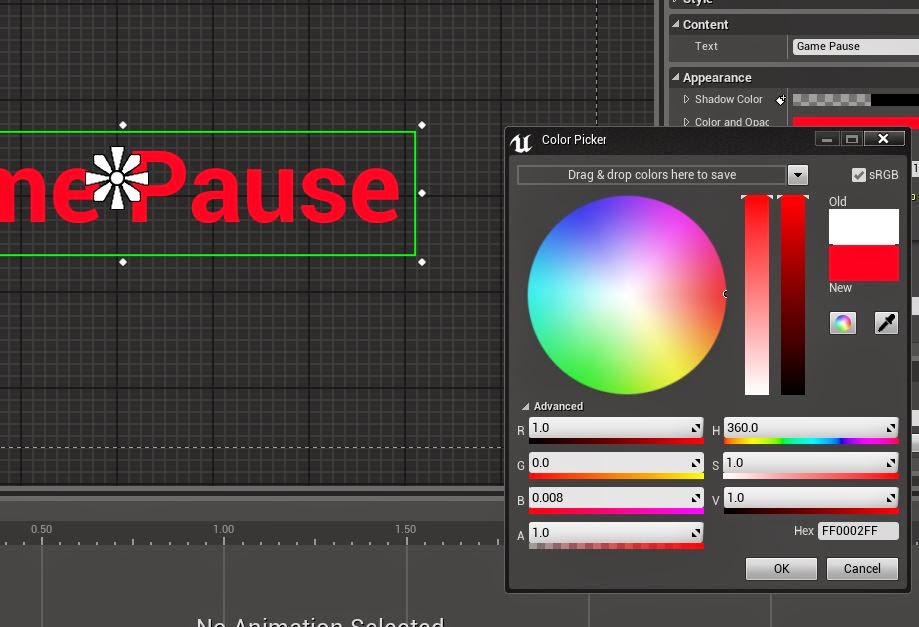
| This image shows colour options. |
 |
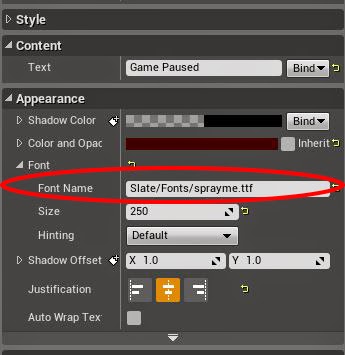
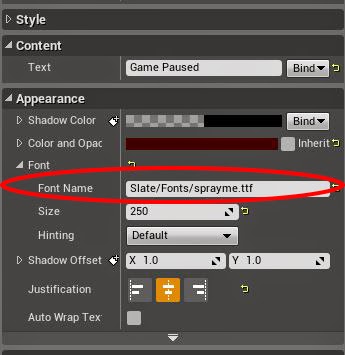
| This image shows costumer font style. This is spot where you should put the font name that you want use. |
Step 4:
You can add image if you want by dragging image box. To select image that you want to use and drag to “UI” folder. When your Pause screen is finished and you are happy of it than press Compile. Save and close the editor
. You can find good image on http://www.freeimages.com/ .
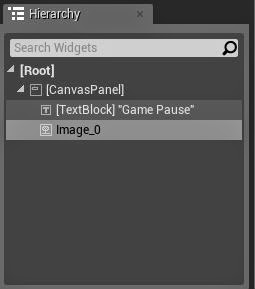
 |
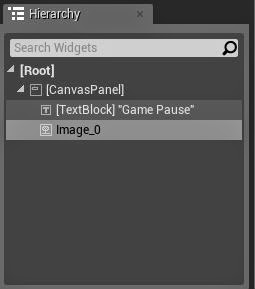
| This image shows an image box applied on canvas. |
 |
| This image shows an image that I use for Paused Screen. |
Step 5:
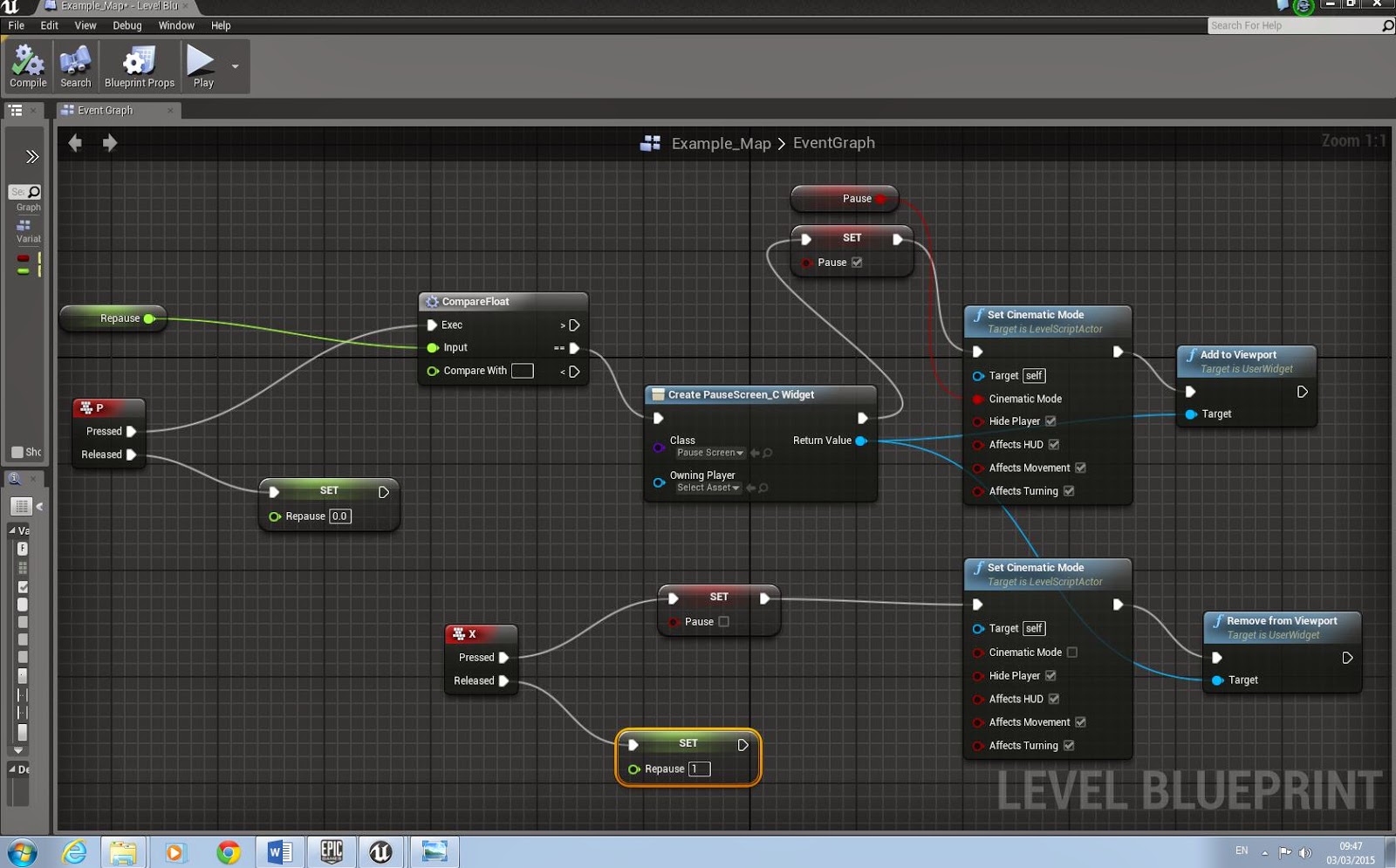
Select “Blueprints” then select “Open Level Blueprint”. Press right click and search for letter “P” to pause game and “X” to un paused game and add other important objects that will be needed for “Pause Screen” to work. Create new variable and select and then in variable type change to Boolean. Then create new Variable but this time change to Float.
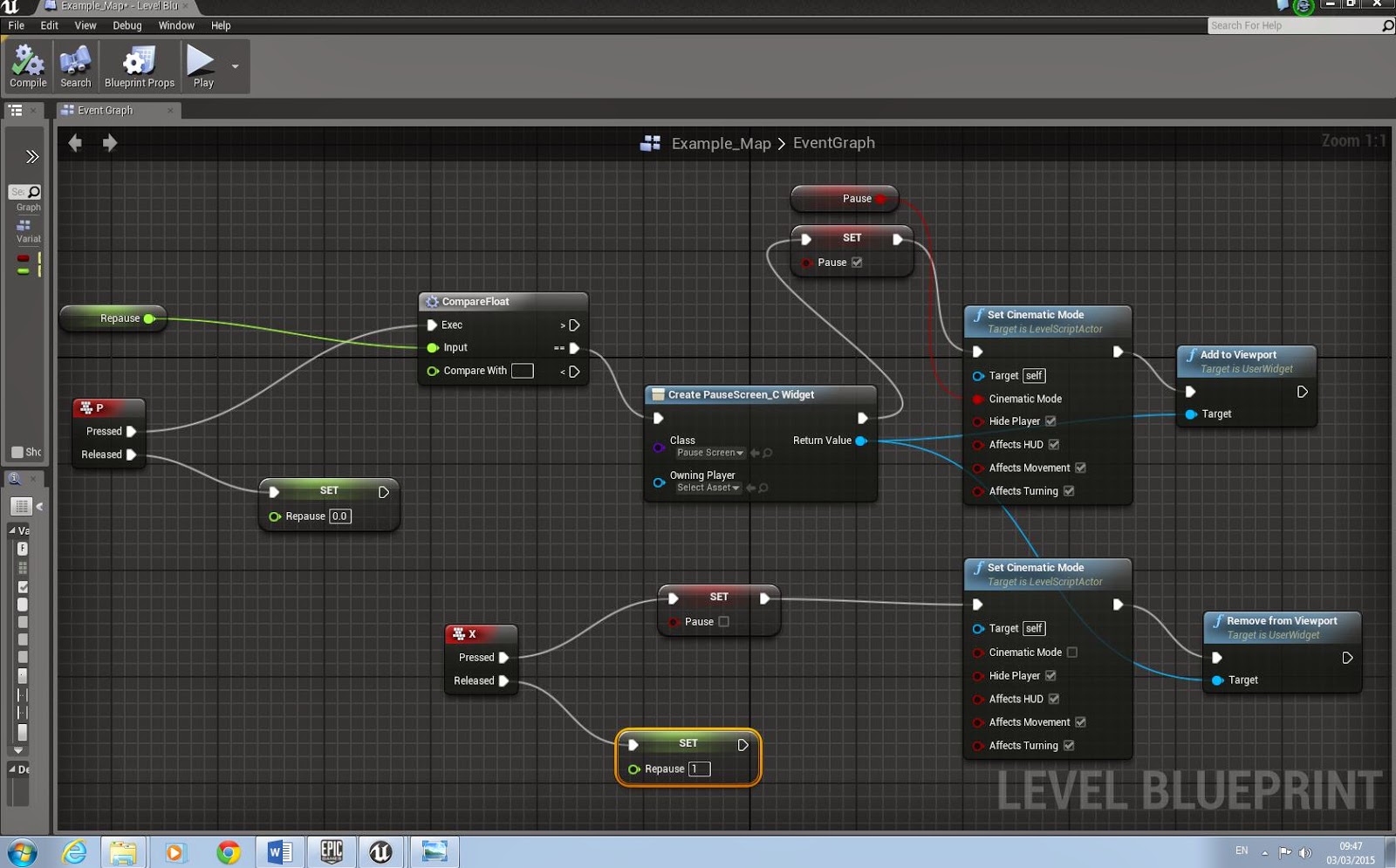
 |
| This image show programmer for Paused screen. |
 |
| This image shows the program for Paused screen. |
Step 6:
If you finish coding press compile and save your Pause screen and you can exit programming. The last thing that is left to test if pause screen is working is to “x” out of programming editor and see if it works.
Also finished article INFORMATION How to create Pause Screen in UE4 READ HERE
Thus our discussion about INFORMATION How to create Pause Screen in UE4 READ HERE, may be useful for all of you in looking for the latest models of the house.
You're reading an article
INFORMATION How to create Pause Screen in UE4 READ HERE with a link that you can save
https://newhomedesignminimalist1.blogspot.com/2015/03/information-how-to-create-pause-screen.html I hope the article is about
could be useful to you.
,
3d games,
adobe photoshop,
anchor points,
colours,
design,
edit,
Epic Games,
Game,
game design,
Game Development,
gaming,
NVIDIA,
textures,
UE4,
Unreal,
Unreal Engine 4,

















0 Response to "INFORMATION How to create Pause Screen in UE4 READ HERE"
Posting Komentar