Articles on : INFORMATION How To Create A Website In 10 Easy Steps READ HERE
Article link : INFORMATION How To Create A Website In 10 Easy Steps READ HERE
Article create a website, Article design a website, Article how to code websites, Article how to create websites, Article step by step website, Article steps in a web design, Article web, Article web design, Article web design process,
INFORMATION How To Create A Website In 10 Easy Steps READ HERE
 |
| Creating a website is a complex process but like any process you just need to take it step by step |
This article discusses the 10 steps involved in designing and creating a website. Even if you are a total beginner, web design novice or web design student you can use these steps to successfully create your own website.
1. What is the aim of the website..?
All websites can be allocated into just 3 types...Information:
These type of websites simply supply information on a specific topic or topics that they hope people will find useful, sometimes just a bio and contact information of a business. The information is usually provided for free (but not always) and you can then monitise the website through placing ads. This website is an example of an information focused website.Entertainment:
These type of websites provide entertainment for the visitor usually through videos, music or games. YouTube a is a prime example of an entertainment focused website. The information is usually provided for free (but not always) and you can then monitise the website through placing ads.Buy & Sell:
The name says it all really! These websites allow you to buy and/or sell goods online. Amazon and eBay are probably the most well known buy & sell focused websites. These websites usually have little or no ads as they make their money from the sales. Any ads are often for their own products.Once you recognise what the purpose of your website is you should research existing websites of the same type to see what the competition are doing. After your research decide what the key aim of the website is. This may be for the visitor to click on a specific link, to make a sale, to contact you etc. Whatever it is you need to decide. You can have more than one aim for your website but you should still specify the key aim.
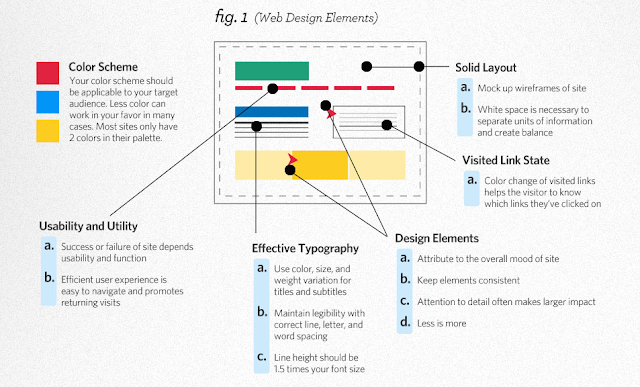
2. Plan The Layout (based around the key aim)
 |
| The layout of your website will be key to directing the visitor towards the outcome you want to achieve. |
Whatever the key aim you decided on in the previous step now is time to plan out how best to achieve it. This might be through make a certain element pop up, be larger than others, be strategically positioned or colored, be animated, be framed etc. It could even be through multiple methods. Whatever you decide, create a sketched layout to display where you intend to place the different elements of the website.
There are even web design theories on how best to achieve this. The F Layout and the Z Layout and the Gutenberg Diagram are the 3 most common.
3. Select An Appropriate Style
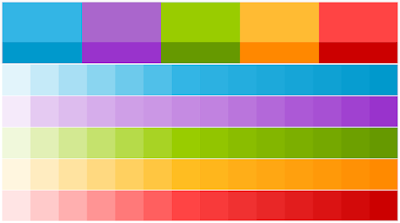
Once decided upon a strategic layout for your website and armed with a sketched layout to work from you will next need to decide on an appropriate style for the website. By style I am referring to the colors, fonts and imagery that will be used in the website. It is very important to select a style appropriate for the website and not one based on your favorite colors or fonts as these may not match well with the website's purpose.Colors...
 |
| You should create a colour swatch for your website design project |
- Color emphasizes, highlights, and leads the eye to important points or links.
- Colour identifies recurring themes (i.e. titles and subtitles are usually the same colours).
- Conversely, colour can differentiate, such as different colours in pie charts and bar graphs.
- Color symbolizes and triggers emotions and associations.
- Create color schemes at www.paletton.com
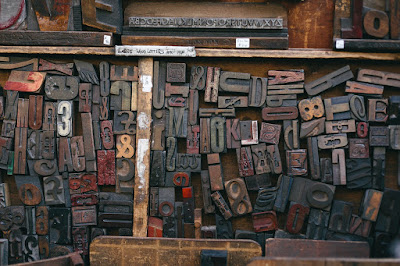
Fonts...
 |
| With so many fonts to choose from it can be hard to pick one |
Legibility and readability refer to how easy a font is to see and also read as a block of text. Sans serif fonts are easy to read than serif fonts and mono-space are very legible but not very readable. For more about sans serif, serif and mono-space read this.
Appropriateness of fonts is similar to appropriateness of colors, choose a font based on it's suitability to the website and not based on your personal preferences. For free fonts go here.
Pairing fonts is a difficult business but in terms of websites the key tips are to never use more than 3 fonts (too cluttered) but never use less than 2 (too boring). Your body text should always be a relatively simple sans serif font while your headings can be any appropriate fonts once they are legible. For more advice on pairing fonts check out http://fontpair.co/
Font size is a very important aspect that must also be taken into consideration. When choosing a font size, one should keep in mind that choosing sizes closer to one another for various levels within your site will output a more professional and elegant webpage.
Font emphasis is also an important factor as not only will font emphasis aid in search engine optimization, it also alerts viewers to what is important on a page or where the links are located. Search engine spiders look for phrases that are either in bold, highlighted or between header tags. These phrases are deemed as important. One can therefore control keywords by placing them in bold or italics.
TIP: Always use a minimum of 2 and a maximum of 3 fonts in your website
This one is pretty self explanatory. Once you have decided on the style of the website design you want the next step is to get organised by finding or creating all the content you need. When I say content I am referring to text, images, video, audio, custom fonts, files for download etc.
As well as gathering and/or creating the content you will also need to Optimise the content in terms of file names and file types. The file type of audio and video in particular can effect is they will load on a particular browser and also how quickly they do load. Read more on that here. In general MP4 for video and MP3 for audio are your best options.
"An image tells a thousand words" or so they saying goes, however they are also big files which can be slow to load and therefore damage your websites' load speed and user friendliness. Softwares such as Photoshop have specific tools to optimise the size and file type of the image for you. Free alternatives like Gimp and online editors such as Pixlr are also great options.
Depending on the method you choose for the actual creation of the website you may need to store content in order to link it from your website. For images Flickr or Picasa are best, YouTube or Vimeo for videos and Google Drive, One Drive or Drop Box for files.
Whatever method you choose to create a website through you will still need to know the basics of HTML and CSS in order to make the most of your website (No matter what you have been told!).
Even WYSIWYG website builders like Wix and Weebly (more on those in a moment) use HTML and CSS in the background and if you want to tweak the design or add custom widgets you will need to know basic HTML and CSS.
We have a nice and simple 10 step guide to learning HTML and another for CSS. You can also visit the W3Schools website for information on specific aspects of HTML or CSS.
So now that you have the basics of HTML and CSS it is time to create the actual website. It may seem silly to say this but if you have flicked through the article straight to this section I really recommend going back to the beginning! So many people jump straight in at this stage and waste a lot of their time because they have not completed the previous steps. Don't say you weren't warned.
With that little rant over, lets look at your options for creating the website.
Website builders always seem to result in very rigid web designs, the free domain name is not a full domain and they tend to overcharge you for a full domain name. You often need to upgrade to a paid account to go to a custom domain too and the monthly or yearly pricing structure is usually quite expensive. Bandwidth restriction, custom ads and storage space are other things that often need to be paid to unlock. In summary, this wouldn't be a choice I'd recommend.
However, especially if you have learned some HTML and CSS, you can take charge and create the website design and structure yourself using systems like Blogger and Wordpress. Which one is better is constantly being debated online with my personal preference being Blogger (read why). Whichever you choose this is a great option which offers you templates to get started, widgets to drag and drop in while still having access to the HTML and CSS to make advanced or specific changes and tweaks.
Be careful who you hire, though. A poorly developed website can cost you money, drive away customers, and hurt your reputation. Following a few basic steps will increase your odds of hiring a creative, technically savvy, and cost-effective design firm or freelancer.
Depending on the method you chose to create the website you may also need hosting space for the website but all methods require teh purchase of a domain name. There a far too many domain name sellers to list and too many good ones to compare so what I generally advise is buy local.
Choose a company from your own country as if anything goes wrong you only need to make a local call instead of a national one and smaller companies can often deal with any issues you have more efficiently.
If you can afford it, I would also recommend purchasing a national and an international domain name extension to maximise the impact your website has in search engines in your own country.
It may seem silly to be performing Search Engine Optimisation after you launch your website but realistically you need to anlayze your websites' online performance through Google's Search Console (webmaster tools) and Google Analytics before making any tweaks to your websites content.
SEO is a tedious task and requires attention to detail, a selecetive use of language and the optimistaion of all web content. You can read our top 10 SEO tips to help make it a little easier.
Once SEO has been performed you should see an increase in traffic to your website but you will also need to market and promote the website through other methods to maintain and more importantly increase traffic.
The use of social media platforms is the most cost effective method of advertising your website to a large audience but don't try to use every single social media method as you simply won't have the time and an out of date or inactive account will only put people off. You will be better off choosing 3 or 4 methods and being as active as possible on those platforms to build your audience and keep them engaged. I would recommend Facebook, Twitter and then 1 or 2 others.
If you are regularly creating new content for your website, through a blog for example, then sending email newsletters is also a good way to remind people about your website and encourage them to return to access the new content. Mailchimp is definitely the market leader in this area.
Finally, you can always try to get other people to do it for you! By using share buttons or similar on your website you will encourage visitors to share your content with their contacts. It's a great method if it works but relies on you providing quality content otherwise it will not be shared. Addthis is an excellent option to easily integrate social sharing into your website.
TIP: Always use a minimum of 2 and a maximum of 3 fonts in your website
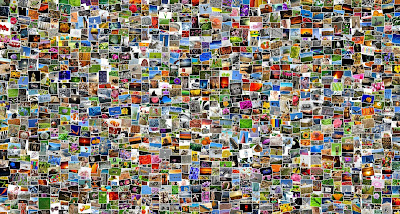
Images...
 |
| There are now millions of free images available to web designers |
Professional: Don't even dream of using any out of focus, blurry or just generally amateur photos and don't get me started on clipart, suffice to say it's not a good idea. There are plenty of quality and free stock photos and graphics available at website such as Pixabay, Pexels and FreeImages.
Appropriate: As with the colors and fonts be sure to choose a photo based on it's suitability for the website not just because it is a "nice" photo. Also try to stay clear of the dull, lifeless stock photography which litters corporate websites the world over. The use of icons or graphics instead of photos is now a common practice and allows users to "read" the website more easily and quickly.
Appropriate: As with the colors and fonts be sure to choose a photo based on it's suitability for the website not just because it is a "nice" photo. Also try to stay clear of the dull, lifeless stock photography which litters corporate websites the world over. The use of icons or graphics instead of photos is now a common practice and allows users to "read" the website more easily and quickly.
4. Gather and Create Website Content
 |
| A website is made up of a wide range of content types like text, images, videos and udio |
This one is pretty self explanatory. Once you have decided on the style of the website design you want the next step is to get organised by finding or creating all the content you need. When I say content I am referring to text, images, video, audio, custom fonts, files for download etc.
As well as gathering and/or creating the content you will also need to Optimise the content in terms of file names and file types. The file type of audio and video in particular can effect is they will load on a particular browser and also how quickly they do load. Read more on that here. In general MP4 for video and MP3 for audio are your best options.
"An image tells a thousand words" or so they saying goes, however they are also big files which can be slow to load and therefore damage your websites' load speed and user friendliness. Softwares such as Photoshop have specific tools to optimise the size and file type of the image for you. Free alternatives like Gimp and online editors such as Pixlr are also great options.
Depending on the method you choose for the actual creation of the website you may need to store content in order to link it from your website. For images Flickr or Picasa are best, YouTube or Vimeo for videos and Google Drive, One Drive or Drop Box for files.
5. Learn HTML and CSS (the basics at least)
 |
| HTML and CSS are the building blocks of all websites |
Whatever method you choose to create a website through you will still need to know the basics of HTML and CSS in order to make the most of your website (No matter what you have been told!).
Even WYSIWYG website builders like Wix and Weebly (more on those in a moment) use HTML and CSS in the background and if you want to tweak the design or add custom widgets you will need to know basic HTML and CSS.
We have a nice and simple 10 step guide to learning HTML and another for CSS. You can also visit the W3Schools website for information on specific aspects of HTML or CSS.
6. Create the website (5 methods to choose from)
 |
| There are 5 main ways to create a website |
So now that you have the basics of HTML and CSS it is time to create the actual website. It may seem silly to say this but if you have flicked through the article straight to this section I really recommend going back to the beginning! So many people jump straight in at this stage and waste a lot of their time because they have not completed the previous steps. Don't say you weren't warned.
With that little rant over, lets look at your options for creating the website.
Programmed from scratch:
If you have good HTML and CSS skills or perhaps you are really enjoying the W3schools tutorials I recommended earlier then this is an option for you. It is also the most cost effective option but also the most time consuming. Komodo Edit is an excellent free code editor which you can use to make programming your own website a little easier.Start with a template:
If you want to program the website yourself but need a little bit of a helping hand getting started then perhaps a website template is the way to go, just be sure to get a responsive template to ensure your website is as user friendly as possible. You can choose from an amazing 100 free responsive website templates here. A template is a great idea, especially for new web designers, just be sure to customise it!Website builders:
Website builders advertise themselves as the easiest and quickest method to create a website. Companies like Wix and Weebly are the best options for this approach and they both offer a starter package where you can get online with a free sub-domain name and free hosting. However, in my opinion, this is not a good option.Website builders always seem to result in very rigid web designs, the free domain name is not a full domain and they tend to overcharge you for a full domain name. You often need to upgrade to a paid account to go to a custom domain too and the monthly or yearly pricing structure is usually quite expensive. Bandwidth restriction, custom ads and storage space are other things that often need to be paid to unlock. In summary, this wouldn't be a choice I'd recommend.
Content Management Systems: (Recommended Option)
CMS for short, content management systems are similar to, and often confused with, website builders. The difference being a CMS website design and structure is often created by a web designer first before being handed over to a client who only has access to a front end to make basic updates.However, especially if you have learned some HTML and CSS, you can take charge and create the website design and structure yourself using systems like Blogger and Wordpress. Which one is better is constantly being debated online with my personal preference being Blogger (read why). Whichever you choose this is a great option which offers you templates to get started, widgets to drag and drop in while still having access to the HTML and CSS to make advanced or specific changes and tweaks.
Hire a web designer:
If you don't have the time to learn how to build a website, need to have complex functions or a very specific look... and you have a budget, then you will want to outsource the work.Be careful who you hire, though. A poorly developed website can cost you money, drive away customers, and hurt your reputation. Following a few basic steps will increase your odds of hiring a creative, technically savvy, and cost-effective design firm or freelancer.
7. Purchase a Domain Name (and hosting)
 |
| Select your domain name carefully |
Choose a company from your own country as if anything goes wrong you only need to make a local call instead of a national one and smaller companies can often deal with any issues you have more efficiently.
If you can afford it, I would also recommend purchasing a national and an international domain name extension to maximise the impact your website has in search engines in your own country.
8. Launch the website
Once the website is created and you have a place to put it and an address where people can go to view it then you are ready to go online. If you used a website builder or a CMS you may have already been online so there is not too much to say here.
Most web hosting platforms will have their own instructions and methods to upload the files to launch the website so I will not go into that either. I'll just say congratulations!
9. Perform SEO
 |
| Search Engine Optimisation is key to having a successful website |
It may seem silly to be performing Search Engine Optimisation after you launch your website but realistically you need to anlayze your websites' online performance through Google's Search Console (webmaster tools) and Google Analytics before making any tweaks to your websites content.
SEO is a tedious task and requires attention to detail, a selecetive use of language and the optimistaion of all web content. You can read our top 10 SEO tips to help make it a little easier.
10. Market the website
 |
| "Build it and they will come" does not apply to websites! They must be marketed |
The use of social media platforms is the most cost effective method of advertising your website to a large audience but don't try to use every single social media method as you simply won't have the time and an out of date or inactive account will only put people off. You will be better off choosing 3 or 4 methods and being as active as possible on those platforms to build your audience and keep them engaged. I would recommend Facebook, Twitter and then 1 or 2 others.
If you are regularly creating new content for your website, through a blog for example, then sending email newsletters is also a good way to remind people about your website and encourage them to return to access the new content. Mailchimp is definitely the market leader in this area.
Finally, you can always try to get other people to do it for you! By using share buttons or similar on your website you will encourage visitors to share your content with their contacts. It's a great method if it works but relies on you providing quality content otherwise it will not be shared. Addthis is an excellent option to easily integrate social sharing into your website.
Also finished article INFORMATION How To Create A Website In 10 Easy Steps READ HERE
Thus our discussion about INFORMATION How To Create A Website In 10 Easy Steps READ HERE, may be useful for all of you in looking for the latest models of the house.
You're reading an article INFORMATION How To Create A Website In 10 Easy Steps READ HERE with a link that you can save https://newhomedesignminimalist1.blogspot.com/2016/03/information-how-to-create-website-in-10.html I hope the article is about could be useful to you.
Tag : create a website, design a website, how to code websites, how to create websites, step by step website, steps in a web design, web, web design, web design process,

0 Response to "INFORMATION How To Create A Website In 10 Easy Steps READ HERE"
Posting Komentar