Articles on : INFORMATION The HTML Template READ HERE
Article link : INFORMATION The HTML Template READ HERE
Article <html>, Article html, Article html basics, Article html structure, Article html template, Article HTML5, Article web, Article web design,
INFORMATION The HTML Template READ HERE
 |
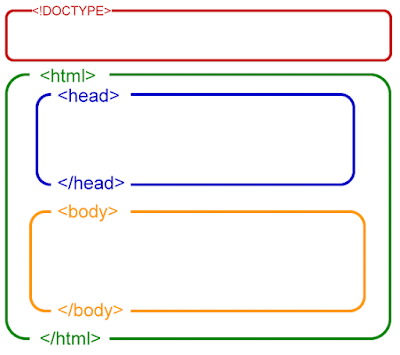
| A visual reference of the a HTML page structure |
Start With A DOCTYPE...
The doctype declaration must be the very first thing in your HTML document, before the html tag. The declaration is not an HTML tag; it is an instruction to the web browser about what version of HTML the page is written in. In HTML5, the latest version of HTML, there is only one declaration, and it is very simple:Note:
- The tag does not have an end tag.
- The declaration is NOT case sensitive.
- Always add the declaration to your HTML documents, so that the browser knows what type of document to expect.
The HTML Page Structure
The two main sections within a HTML document are the 'head' and the 'body' sections. The 'head' section will contain information about your page, none of which appears in the browser, and the 'body' contains all the content which will be displayed in the browser. Since HTML is nothing if not logical, the head (<head> and </head>) is on top of the body (<body> and </body>).An empty HTML document is structure as shown below.
Note how we structured the tags with new lines (using the Enter key). In principle, it does not matter how you structure your HTML document, other than keeping elements in order, but to help you, and others reading your code it is strongly recommended that you structure your HTML in a neat way with line breaks and indents. If you type the above code and save the file with the extension .html, believe it or not you have just created a website! A single page, empty website but a website nonetheless and what you have made can be used as the basic template for all your future HTML documents. If you are using Context simply save the file as a HTML but if you are using Notepad or Simple text choose File- Save As then select all files from the file type drop down and save the document with the .html file extension, for example pagename.html. You can now open click on the file and it will open in your default browser.
HTML <Head> and <Body> Sections
As you learnt earlier, your HTML document has two parts: a head and a body. Remember in the head section you write information about the page, while the body contains the information that constitutes the page. For example, if you want to give the page a title which will appear in the top bar or tab of the browser window, it should be done in the 'head' section. The element used for a title is title. So write the title of the page between the opening tag <title> and the closing tag </title>. The title is especially important because it is used by search engines, such as Google, to index your website and is shown in the search results.The html code above will appear in the browser as
Hurrah! This is my first website
Try to create a few pages yourself. For instance, make a page with a title, a heading, some text, a subhead and some more text. It is perfectly okay to look in the tutorial while you make your first pages. But later, see if you can do it on your own, without looking. If you're having trouble, here is an example:
Also finished article INFORMATION The HTML Template READ HERE
Thus our discussion about INFORMATION The HTML Template READ HERE, may be useful for all of you in looking for the latest models of the house.
You're reading an article INFORMATION The HTML Template READ HERE with a link that you can save https://newhomedesignminimalist1.blogspot.com/2016/03/information-html-template-read-here.html I hope the article is about could be useful to you.
Tag : <html>, html, html basics, html structure, html template, HTML5, web, web design,
0 Response to "INFORMATION The HTML Template READ HERE"
Posting Komentar